관심 분야
-
Spring
-
클라우드
컴퓨팅 - 테스팅


changi1122
안녕하세요! 새로운 걸 할 수 있게 되는 걸 즐기는 신입 백엔드 개발자 이우창입니다.
저를 소개하기 위해 질문과 답변을 적어보았습니다.
프로그래밍에 관심을 갖게 된 계기는 무엇인가요?
프로그래밍에 처음 관심을 갖게 된 계기는 게임이었습니다. 어린 시절 상상하던 것들을 직접 게임으로 만들어보고자 하였습니다.
그러나 게임 제작 툴에 한계를 느끼고 나만의 것을 만들어보자 한 것이 컴퓨터 프로그래밍을 시작하게 된 계기입니다.
그러던 중 만들게 된 것 하나가 사전 프로그램입니다. 불편했던 웹페이지를 보조하기 위한 프로그램을 만들면서, 제 손을 거쳐 만들어진 프로그램이 사람들에게 도움을 줄 수 있다는 게 놀라웠습니다.
소프트웨어 개발자로서 이루고 싶은 목표는 무엇인가요?
개발을 해보면서 제가 만든 서비스나 프로그램이 사람들에게 알려졌으면 하는 욕심이 생겨났습니다. 이 욕구는 제가 만든 것이 많은 사람들에게 쓰이고, 도움이 되도록 해야겠다는 목표가 되었습니다.
본인의 개발자로서 강점은 무엇인가요?
제 강점은 새로운 걸 익히는 걸 즐기고, 쉽게 받아들일 수 있는 사람이란 것입니다.
저는 프로그래밍을 배우고 나서부터, 새로운 것을 할 수 있게 되는 것에 재미를 느꼈습니다. 윈도우의 프로그램을 만들어보자 생각하여 .NET UWP로 윈도우 앱을 만들거나, 직접 서버에서 프로그램을 돌리려 홈서버를 만들고 리눅스 셸 스크립트를 사용하는 등 새로운 걸 익히곤 했습니다. 근거로 팀 프로젝트에서 해본 사람이 없어 모두가 내키지 않아 했던 안드로이드 개발도 직접 맡아 담당한 바 있습니다.
물론 모든 일을 얕게만 해본 것은 아닙니다. Backend 개발에 깊은 관심을 갖고 Spring 프레임워크를 사용하여 개발해보다 보니, 패키지 구조라던가 로깅, 검증 등 깊은 생각이 숨겨져 있음을 깨닫고, 알아가고 있습니다.
개인 경험을 기록·관리하는 프로젝트 회고 작성 서비스

공간 인덱스는 충분히 빠를까?
지난 글에서 가까운 순 가게 목록 조회 기능을 개발하면서 공간 인덱스를 적용했었습니다. 그 결과 기존에 약 80%의 요청이 실패하였으나, 100% 요청이 성공하도록 개선된 결과를 확인하였습니다. 그러나 이는 청주의 한 지점을 기준으로 가까운 가게 목록을 조회한 것으로, 거리 순으로 정렬할 가게의 수가 적은 편일 때의 결과였습니다. 실제 음식점 공공 데이터를 사용하여 더미 데이터를 생성하였기에 전국적으로 보았을 때 청주보다 더 많은 음식점이 밀집된 지역이 다수 존재할 것입니다. 따라서 해당테스트는 이상적인 환경에서의 결과로, 최악의 케이스를 검증했다고 보기는 어렵습니다.

최근 프로젝트에서 고민한 문제들
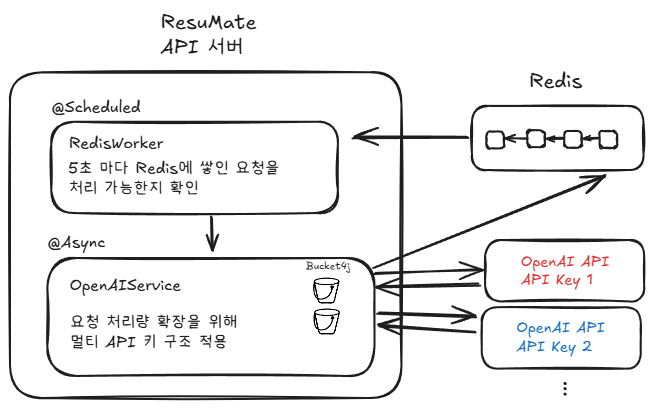
구름톤 딥다이브 백엔드 개발자 과정에서 팀 프로젝트를 진행하면서 고민한 문제를 정리해 보았습니다. ResuMate라는 이름으로 개인의 경험을 쉽게 기록·관리하는 회고 작성 서비스를 개발하였습니다. 해당 서비스는 OpenAI API를 이용하여 회고 내용을 요약하고, 핵심 요소를 뽑아주는 기능을 포함하고 있었습니다. 이때 기능 특성상 회고 내용이 모두 입력으로 들어가기 때문에 각 요청마다 입력 토큰으로 4000~6000 토큰 또는 그 이상을 사용하였습니다. OpenAI API는 각 계정의 티어(Tier)에 따라 사용량 제한이 달랐습니다. 크레딧을 많이 지불할수록 티어가 올라가 제한량도 올라가나, 무작정 비용을 늘리기보다 한도 내에서 방법을 찾고 싶었습니다.