블로그

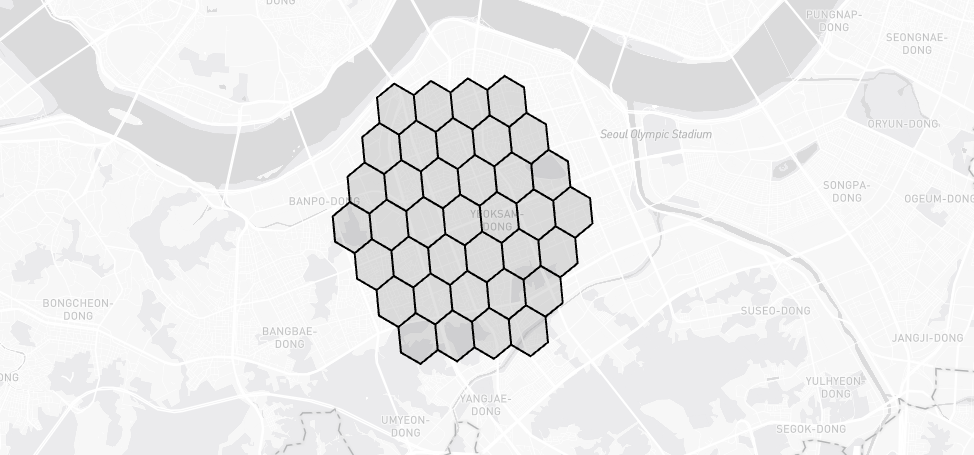
가까운 순 조회시 H3 인덱스 적용해보기
지난 글에서 가까운 순 가게 목록 조회시 MySQL의 공간 인덱스 사용이 충분히 빠르지 않다는 걸 확인하였습니다. 그래서 공간 인덱스 스캔에 너무 오랜 시간이 걸리는 걸 해결하기 위해 H3를 이용하여 쿼리 실행시간을 개선해보기로 하였습니다.

공간 인덱스는 충분히 빠를까?
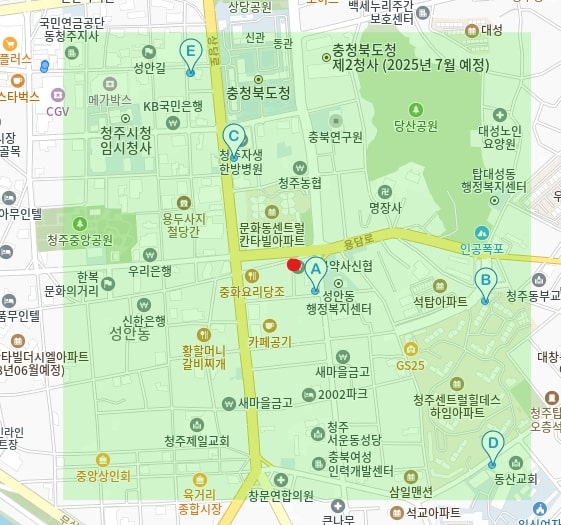
지난 글에서 가까운 순 가게 목록 조회 기능을 개발하면서 공간 인덱스를 적용했었습니다. 그 결과 기존에 약 80%의 요청이 실패하였으나, 100% 요청이 성공하도록 개선된 결과를 확인하였습니다. 그러나 이는 청주의 한 지점을 기준으로 가까운 가게 목록을 조회한 것으로, 거리 순으로 정렬할 가게의 수가 적은 편일 때의 결과였습니다. 실제 음식점 공공 데이터를 사용하여 더미 데이터를 생성하였기에 전국적으로 보았을 때 청주보다 더 많은 음식점이 밀집된 지역이 다수 존재할 것입니다. 따라서 해당테스트는 이상적인 환경에서의 결과로, 최악의 케이스를 검증했다고 보기는 어렵습니다.

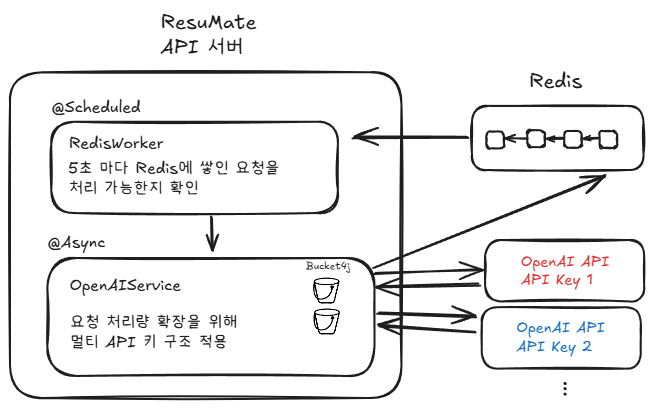
최근 프로젝트에서 고민한 문제들
구름톤 딥다이브 백엔드 개발자 과정에서 팀 프로젝트를 진행하면서 고민한 문제를 정리해 보았습니다. ResuMate라는 이름으로 개인의 경험을 쉽게 기록·관리하는 회고 작성 서비스를 개발하였습니다. 해당 서비스는 OpenAI API를 이용하여 회고 내용을 요약하고, 핵심 요소를 뽑아주는 기능을 포함하고 있었습니다. 이때 기능 특성상 회고 내용이 모두 입력으로 들어가기 때문에 각 요청마다 입력 토큰으로 4000~6000 토큰 또는 그 이상을 사용하였습니다. OpenAI API는 각 계정의 티어(Tier)에 따라 사용량 제한이 달랐습니다. 크레딧을 많이 지불할수록 티어가 올라가 제한량도 올라가나, 무작정 비용을 늘리기보다 한도 내에서 방법을 찾고 싶었습니다.

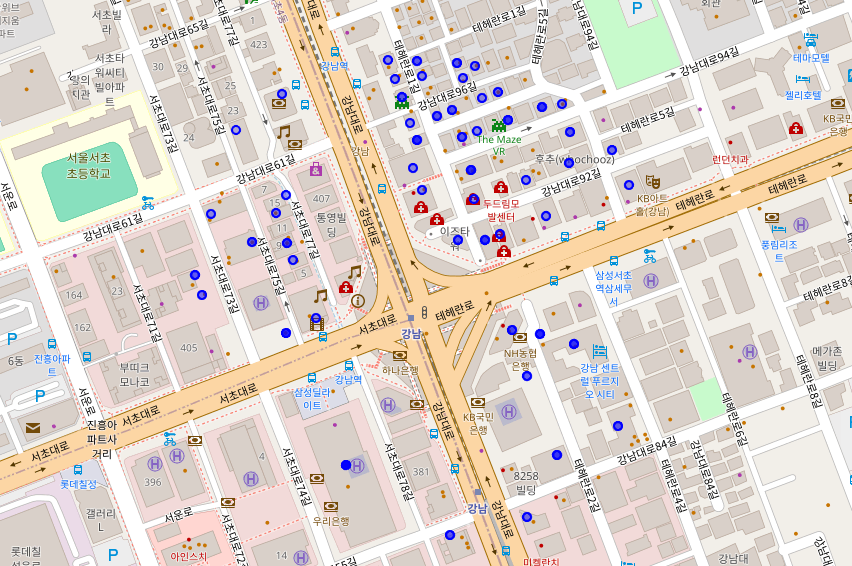
가까운 순 조회시 공간 인덱스 사용
배달 서비스에 대한 클론코딩 프로젝트를 진행하면서, 음식점을 가까운 순으로 조회하는 기능을 개발하였습니다. 해당 과정에서 공간 인덱스를 사용하기 전후의 부하 테스트 결과를 정리하였습니다.

Java에서의 동기화 기법 : synchronized, Lock
데이터베이스 트랜잭션에 동시성 처리를 맡기면서, 데이터베이스가 없는 상황에서의 동기화 문제를 간과하고 있었습니다. 이를 계기로 운영체제 책과 인터넷 글들을 다시 읽으며, Java에서의 동기화 기법에 대해 내용을 정리해보았습니다.

CRA → Vite 마이그레이션 과정 정리
이번 글에서는 기존에 CRA(Create React App)를 사용하던 리액트 프로젝트를 Vite로 마이그레이션하면서 진행한 작업들을 개인적으로 정리해보았습니다. 타입스크립트 관련 설정 등 제가 사용하지 않은 내용은 포함되어 있지 않으니, 해당 주제가 필요하신 분은 다른 참고 자료를 함께 보시는 것을 추천드립니다.
-
1
2
3
4
5

